MSXFAQ Header
Eine Webseite besteht aus einem Header und einen Body. Vom Header sehen die meisten Leser nur den "<title>" im Browser und vielleicht noch das "Favicon" während die eigentliche Webseite ist im "<body>" kodiert. Dennoch ist der Header durchaus wichtig, denn Suchmaschinen aber immer mehr auch Social Media-Plattformen lassen sich durch diese Informationen steuern. Als Webseitenbetreiber sollte man also immer mal wieder prüfen, ob hier die passenden Werte enthalten sind. Einige Header "kennt" man man schon aber es gibt auch immer wieder Neuerungen, die man noch nicht entdeckt hat. Die Frage ist ja auch immer, wann eine Funktion eines Client zum Quasi-Standard wird, weil auch andere Clients darauf aufsetzen.
Ich freue mich über Hinweise auf Neuerungen diesbezüglich, die ich vielleicht noch nicht umgesetzt habe, aber aus ihrer Sicht sinnvoll wären
Diese Seite habe ich Ende 2014 erstellt, weil weitere Headereinträge hinzugekommen sind (Stichwort Open Graph) und ich das irgendwo dokumentieren wollte. Was lag da näher als die Dokumentation als Teil der MSXFAQ auszuführen.
Header 2014
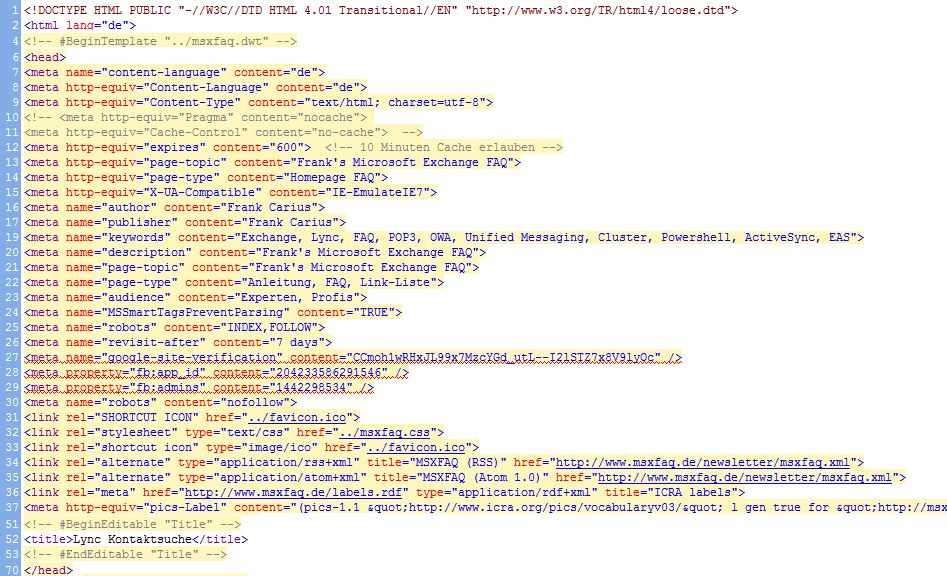
Im Jahr 2014 sah der Header einer Seite z.B. so aus (etwas gekürzt um JavaScripts)

Der Header ist kein "Geheimnis". Sie können den aktuellen Header einer HTML-Seite einfach über die Quelltext-Anzeige des Browsers einsehen. Jede HTML-Seite sollte einen Header haben und hier gibt es einige Basiseinträge, die sie einfach pflegen können. Ich nutze (immer noch) Sharepoint Designer zur Pflege der MSXFAQ und dort gibt es die Funktion der DWT-Vorlage. Hier habe ich die meisten grundlegenden Headerzeilen definiert. Es mag so erscheinen, dass einige Tags mehrfach vorhanden sind bzw. das gleiche aussagen. Leider gibt es manchmal einfach konkurrierende Standards und auch Browser interpretieren teils andere Werte. Sicher haben sich einige Header im Laufe der Jahre in der Gewichtung verändert. Eine "Referenz", was heute aber erforderlich, was wünschenswert und was überflüssig ist, habe ich noch nicht gefunden. In Zeiten von Megabit-Links und den Datenmengen von YouTube, NetFlix etc. sind die paar Zeichen mehr kein echtes Problem.
Tags zur Seitenbeschreibung
Die erste Gruppe der Header hilft dem Browser und Suchmaschinen die Seite formattechnisch zu erkennen. Neben dem DOCTYPE, der genau genommen nicht zum Header gehört, enthalten die META-Tags Hinweise zur Sprache auf der Webseite und ggfls. Browsersteuerungen.

Man kann hierüber auch versuchen, das Caching der Seite im Browser zu steuern. Früher war dies interessant, um die Zugriffszahlen "realer" zu machen, z.B. indem man Caching verboten hat und damit auch viele User hinter einem Proxy immer wieder die Seite nachladen mussten. Da heute Statistiken kaum noch über die einfachen Logfiles des Webservers gezogen werden, sondern der Besucher per JavaScript viel besser "klassifiziert" werden kann (z.B. Browserversionen, Bildschirmauslösung, AddIns etc.) und viele Proxies sich eh nicht daran halten, sind diese bei mir abgeschaltet. Suchmaschinen finden schon alleine recht gut auch heraus, wie oft sie eine Webseite erneut besuchen sollten.
Tags für Stylesheet
Ein wichtiger Abschnitt ist der Link zum CSS-Stylesheet (Siehe CSS-Formate). Heute formatiert man nicht mehr die Abschnitts von Hand, sondern hinterlegt in einem Stylesheet die Information, wie z.B. eine Überschrift, ein Absatz oder eine Tabelle formatiert werden soll.

Ich nutze nur genau ein Stylesheet, in dem alle Formate definiert sind. Es ist natürlich auch möglich, mehrere Stylesheets zu verbinden und das sogar je nach Gerät (z.B. Auflösung, Bildschirm oder Drucker) abhängig zu machen.
Tags für Suchmaschinen
Ein weiterer Bereich beschreibt Informationen, die von den unterschiedlichen Suchmaschinen ausgewertet werden. Auch hier haben Suchmaschinen unterschiedliche Ansätze und ändern auch ihre Gewichtung. Als Betreiber kann man versuchen hier immer dran zu bleiben aber die meisten Spider bewerten den Content im Body und Links deutlich höher als Keywords im Header.

Ein paar Dinge sind hier noch wichtig:
- robots
Die Angaben zum Robots steuern, wie ein Spider die Seite erfassen soll. Ich habe hier spezifiziert, dass die MSXFAQ sehr wohl im Index erscheinen soll, aber er keine Links weiter verfolgt. Das bedeutet aber auch, dass ich den Suchmaschinen eine "Sitemap" geben muss, anhand der Sie alle URLs zu öffentlichen Seiten ermitteln können. Allerdings scheinen sich nicht alle Suchmaschinen daran zu halten und folgen dennoch links.
Das "Nofollow" ist insbesondere heute wohl wichtig, wenn Links auf andere Seiten gehen. Zwar kann man damit auf andere gute Seiten verweisen aber wenn die Zielseite "schlechter" wird, kann die eigene Seite ebenfalls abgewertet werden. Wenn umgekehrt meine Seite auf eine andere Seite verweist, die "besser" bewertet ist, könnte ich diese auch abwerten. Es haben sich schon Webmaster bei mir gemeldet und einen Link von mir entfernt haben wollten. SEO-Marketing ist manchmal kompliziert. - PICS-Label
Hiermit gebe ich bekannt, das es keine sexuellen, rassistischen und andere Inhalte gibt und die Inhalte für Ausbildung, Weiterbildung, sicheren umgang und Tolderanz stehen - "canonical" Link
Damit sage ich den Suchmaschinen, unter welcher URL dieser Inhalt "autoritativ" ist, falls eine Suchmaschine "duplicate Content" anderswo findet. Es gibt immer wieder versuche die MSXFAQ zu spiegeln oder einen ReverseProxy mit Einbindung von Werbung und Refer-Links (z.B. Amazon Partnerprogramm etc.) erreichbar zu machen und damit Geld zu verdienen. Die meisten Suchmaschinen werten "Duplicate Content" negativ, so dass die MSXFAQ mehrfach beschädigt werden würde. -
"google-site-verification
Damit kann ich als Inhaber des Content gegenüber meinem Google-Konto nachweisen, dass ich z.B. die Webmastertools dazu verwenden darf.
Favicon, Windows Tile Icon, , und andere Icons
Ein weiterer Abschnitt ist für das Layout der Webseite und Zusatzfunktionen im Browser wichtig. Auch wenn Sie die MSXFAQ auf ihrem IOS als Favorit anheften oder unter Windows 8.1 als Kachel, werden die hier angebotenen Icons genutzt.

- Apple Touch Icon - Das
Favicon für iPhone und iPad
Apple Touch Icons für Webseiten
http://favicons.info/apple-touch-icon.html
PNG-Datei mit 152x152 Pixel - Windows Touch Icon
http://favicons.info/windows-tile-icon.html
PNG-Datei mit 150x150 Pixel - Touch- & Favicons – so
behalten Sie den Überblick
https://www.clickstorm.de/blog/touch-favicons-so-behalten-sie-den-ueberblick/
RSS Feed
Weiterhin erstelle ich eine XML-Datei, welche eine Liste der Änderungen enthält. Ein Browser "erkennt" diese Metatags und bietet ihnen die Funktion an, diesen Feed zu abonnieren. Da es auch hier wieder mehrere Formate gibt, habe ich zwei eingebunden.

Tags für Open Graph, Facebook, Twitter
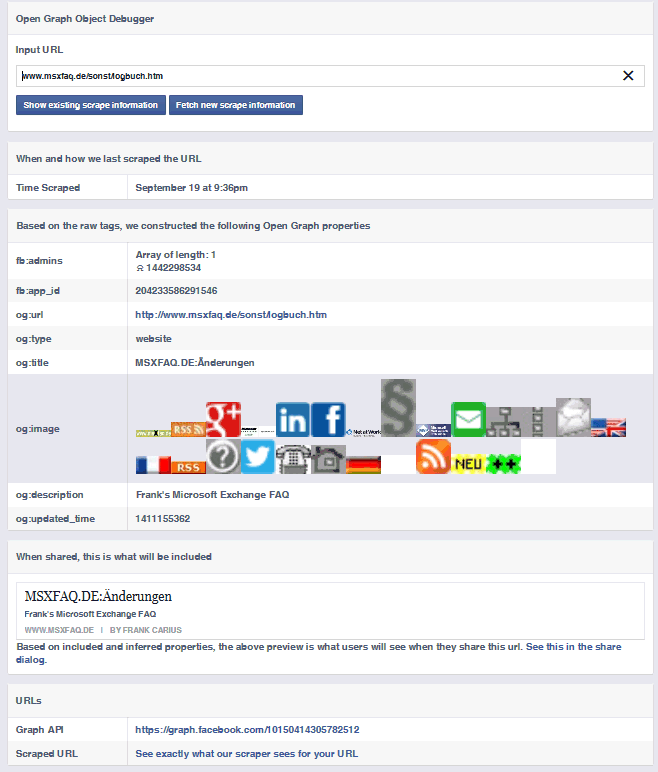
Mit dem extremen Wachstum sozialer Plattformen wie Twitter, Facebooks und anderen und deren Möglichkeiten Links auf Webseiten zu teilen, gibt es auch hier ein neues Betätigungsfeld für Webadministratoren, um auch diese Funktionen besser zu unterstützen. Wenn sie z.B. einen Link in Facebook teilen, dann holt sich Facebook die Webseite und versucht darauf zusätzliche Daten zu generieren. Als Webverwalten können Sie die einfach selbst prüfen:
https://developers.facebook.com/tools/debug/og/object?q=www.msxfaq.de%2Fsonst%2Flogbuch.htm
Ohne entsprechende Tags versuchen Facebook und andere die gewünschten Informationen zu konstruieren. Das Bild zeigt das Ergebnis der obigen URL vor der Addition der entsprechenden Tags

Man kann schon sehen, dass der Typ "og:type" eine Website ist aber die Bilder "og:image" alles sammeln, was auf der Webseite irgendwie nach einem kleinen passenden "Logo" aussieht. Zumindest ein paar sollte ich setzen.

Andere Felder wie die URL oder den Title zieht sich Facebook aus den vorhandenen Daten selbst, so dass ich diese noch nicht je Seite individuell generieren muss.
- The Open Graph Protocol
http://ogp.me/ - Die Facebook-Likebox
https://www.effenberg.de/likebox.htm
Auch Twitter kann Metadaten nutzen, wenn ein Webseitenautor diese entsprechend vorbereitet. Es gibt verschiedene Karten, die Twitter dann zusätzlich mit anzeigt. Da ich keine Bilder o.ä. veröffentliche, habe ich mich auf die "Summary Card" beschränkt:

Und selbst da muss ich sicher noch ein paar Felder addieren, damit Twitter zufrieden ist und auch richtigen Inhalt liefert.
- Twitter Cards
https://dev.twitter.com/cards/overview - Twitter Summary Card
https://dev.twitter.com/cards/types/summary - Validator
https://cards-dev.twitter.com/validator - Twitter Cards: Mehr
Aufmerksamkeit für deine Website
- Blogwerk Twitter Cards: Mehr
Aufmerksamkeit für deine Website
http://www.blogwerk.com/2014/02/19/twitter-cards-mehr-aufmerksamkeit-fuer-deine-website/
Links auf Skripte
Der Header ist natürlich auch noch eine Möglichkeit, sehr früh Skripte einzubinden, die dann weiter unten im Body genutzt werden können. Aktuell ist hier "nur" das Skript aktiv, mit dem Google Analystics einen Einblick in die Besucherströme erlaubt:

Sie finden auch noch Hinweise auf andere Skripte, z.B. Syntax Highlighter, die aber aktuell nicht aktiv sind.
Weitere Links
- Sharepoint Designer
- DWT-Vorlage
- Meta-Angaben zum Inhalt
http://de.selfhtml.org/html/kopfdaten/meta.htm -
Canonical Link
http://de.wikipedia.org/wiki/Canonical_Link -
Metadaten für Social-Media-Links optimieren?
http://www.suchmaschinenland.de/tipps/index.php/metadaten-fuer-social-media-links-optimieren/














