Layout 2005
Das alte Layout aus den Jahren vor 2003 (Siehe Bis 2004) und die Überarbeitung zu Layout 2004 hat immer noch mit Tabellen gearbeitet. Durch die Verbreitung aktueller Browser und weil ich mich auch selbst etwas satt gesehen habe, wurde im Jahre 2005 das Layout grundlegend überarbeitet. Die MSXFAQ sollte sachlicher, ruhiger und mit besser aufeinander abgestimmten Farben daher kommen. Im gleichen Zuge wurde das komplette Layout endlich auf DIV-Tags umgestellt. Die logische Struktur stellt sich wie folgt dar.

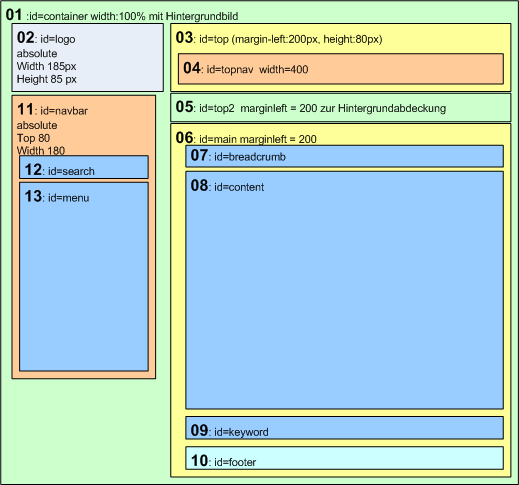
Die Seite besteht aus insgesamt 12 Blöcken, die in der Reihenfolge 1 bis 12 in jedem Dokument vorkommen. Damit alle Seiten gleich aussehen, kommt eine Frontpage DWT-Vorlage zum Einsatz, so dass ich nur noch die blauen Bereiche verändern kann. Die Blöcke im einzelnen:
- container
Globaler Block, in dem alle sonstigen Daten stehen. für diesen Block ist ein Hintergrundbild definiert, welches den Farbverlauf von Navigation und Content darstellt. So ein Trick ist erforderlich, da die Blöcke 11 und 06 nicht unbedingt gleich lang sind und das dann doch etwas unschön aussieht. für die, die keine Hintergrundbilder laden, ist ersatzweise eine Hintergrundfarbe definiert. - logo
Das neue Logo der MSXFAQ wird über einen eigenen DIV-Block fest positioniert, damit es unverrückbar oben steht. - top
Der obere Navigationsbereich ist ein eigener Block, der durch einen linken Rand von 200 Pixel rechts vom Logo zu stehen kommt und links und unten einen weißen Rand hat. - topnav
Damit die Überschriften bei einem sehr kleinen Browserfenster nicht umbrechen und das Layout stören, ist dieser kleine Block mit einer festen Größe für den Text vorgesehen. Die Breite von 400 Pixel wird sicher den aktuellen Bedürfnissen angepasst, aber so bricht der Text nicht um. - top2
Der Trick mit dem Hintergrundbild würde hier natürlich den grauen Contenthintergrund anzeigen. Daher ist hier ein Block, der einfach nur eine Hintergrundfarbe hat, um das Hintergrundbild an der Stelle zu überdecken. - main
Das ist nun der Hauptblock, in dem sich der meiste Inhalt abspielt. Er hat eine Hintergrundfarbe und einen Rahmen links und oben und ansonsten enthält er die nächsten vier Blöcke - breadcrumb
Die schon bekannte "Brotkrume", damit Sie immer wissen wo sie sind. - content
Dies ist der größte und wichtigste Block, in dem der eigentliche Inhalt jeder Seite steht - keyword
Für jede Seite versuche ich Schlüsselworte anzulegen. Das Skript, um daraus aber einen Index aufzubauen, habe ich noch nicht erstellt. (siehe VBA-Skript) - footer
Die obligatorische Fußzeile mit den Copyrighthinweisen und Kontaktdaten - navbar
Dieser Block weicht wieder von den anderen ab, da er wie das Logo durch eine absolute Positionierung platziert wird. So kann ich diesen Block im HTML-Text an das Ende stellen und nicht CSS-kompaltible Browser können die Seite dennoch nutzen. Dieser Block wird dann einfach am Ende der Seite ausgegeben. In dem Block sind neben dem Menü einige Icons enthalten - search
Ein eigener DIV-Bereich steuert die Formatierung des Suchfelds. - menu
Das Menu selbst ist eine einfache Aufzählung, die ich ebenfalls durch ein VBA-Makro erstellen lasse. der Block hilft dem VBScript dabei, an der richtigen Stelle den HTML-Text hinein zu schreiben.
Es mag sein, dass es einfachere und vielleicht sogar kompatiblere Lösungen gibt. Dann bin ich gerne für Feedback zu haben.
Drucklayout
So nett das Layout vielleicht auf dem Bildschirm aussieht, so schlecht lässt es sich drucken, wenn ich nicht auch da vorgesorgt hätte. Über das Stylesheet werden die meisten Blöcke einfach abgeschaltet, so dass nur noch das Logo, die obere Navigation und der komplette Block "main" erhalten bleibt. Entsprechend "lesbar" ist dann auch der Ausdruck. Allerdings kann ich nichts dafür, dass einige Browser und Druckertreiber die diversen Grafiken nicht kleiner skalieren und damit doch das ein oder andere über den Papierrand hinaus ragt und so nicht gedruckt wird. HTML ist nun keine Seitenbeschreibungssprache.
IE8 Layout
Ich habe die MSXFAQ natürlich auch schon früh mit dem IE8 getestet. Das die IE8 Beta2 aber die MSXFAQ nicht korrekt anzeigen konnte, habe ich temporär den Weg gewählt, über einen META-Header den IE8 anzuweisen die alte Anzeige des IE7 (Kompatibilitätsmode) zu nutzen.
<meta http-equiv="X-UA-Compatible" content="IE-EmulateIE7" />
Sobald der finale IE8 draußen ist, welche ich natürlich schauen, ob die MSXFAQ auch ohne diesen Mode sauber angezeigt wird.
- Compatibility and IE8
http://blogs.msdn.com/ie/archive/2008/01/21/compatibility-and-ie8.aspx - X-UA-Compatible and IE8
http://docwhat.gerf.org/2008/01/x-ua-compatible-and-ie8/ - How to make my web pages Internet Explorer 8 compatible
http://www.aggiorno.com/blog/post/How-to-make-my-web-pages-Internet-Explorer-8-compatible.aspx
Weitere Links
- Maßgeblich am Design und der Umsetzung beteiligt war peer04 mediaSolutions, Paderborn
http://www.peer04.de - CSS Layout Generator ABOUT
https://layout.bradwoods.io/ - Layout mit DIV
http://css.fractatulum.net/sample/layout1format.htm - CSS Online Editor
http://css.fractatulum.net/csseditor/index.php?layout=float7 - Positionierung mit DIV
http://www.positioniseverything.net/floatmodel.html - W3S BOX Model
http://www.w3.org/TR/REC-CSS2/box.html - CSS Positionierung
http://msdn.Microsoft.com/library/default.asp?URL=/workshop/author/position/positioning.asp - 2colLayout
http://www.realworldstyle.com/2col.html - Tables are dead
http://www.alistapart.com/articles/practicalcss/ - CSS Layout Techniques: für Fun and Profit
http://www.glish.com/css/ - Box Lessions
http://www.thenoodleincident.com/tutorials/box_lesson/boxes.html - Guillotine Bug des IE
http://positioniseverything.net/explorer/guillotine.html -
http://99designs.com/web-design
Vielleicht nutze ich das nächste mal Crowdsourcing für das Design
http://de.wikipedia.org/wiki/Crowdsourcing -
Flexboxen
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
http://blog.kulturbanause.de/2013/07/einfuhrung-in-das-flexbox-modell-von-css/
http://de.learnlayout.com/flexbox.html














