Outlook Add-Ins
Die Erweiterbarkeit von Outlook (und mittlerweile auch OWA) war schon immer ein Schlüsselelement, mit dem Dritthersteller neue Funktionen in Outlook integrieren könnten. Früher waren dies DLLs, die lokal mit installiert und von Outlook geladen wurden. Das funktioniert natürlich nur mit Windows und COM. Linux, Browser und mobile Clients kommen damit natürlich nicht zurecht.
Diese Seite behandelt das neue Add-Ins"-Modell von Outlook über JavaScript. Das alte Addon-Modell ist auf Outlook COM-AddIns beschrieben.
Add-Ins verwalten
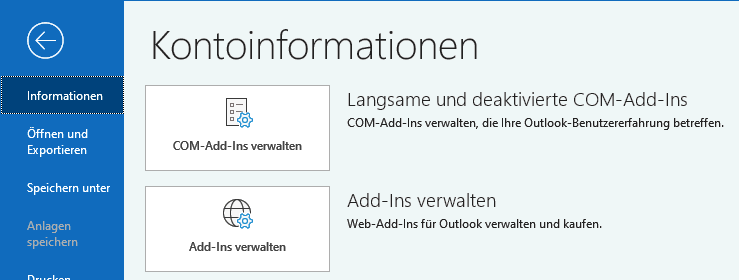
Die Verwaltung der Add-Ins erreicht der Anwender wie bisher über Outlook sehr einfach in den Konteninformationen. Hier findet er neben dem bisherigen COM-Add-Ins nun auch den Link zu den "Add-Ins. Das kann Anwender etwas verwirren und sollte entsprechend im Helpdesk bekannt sein

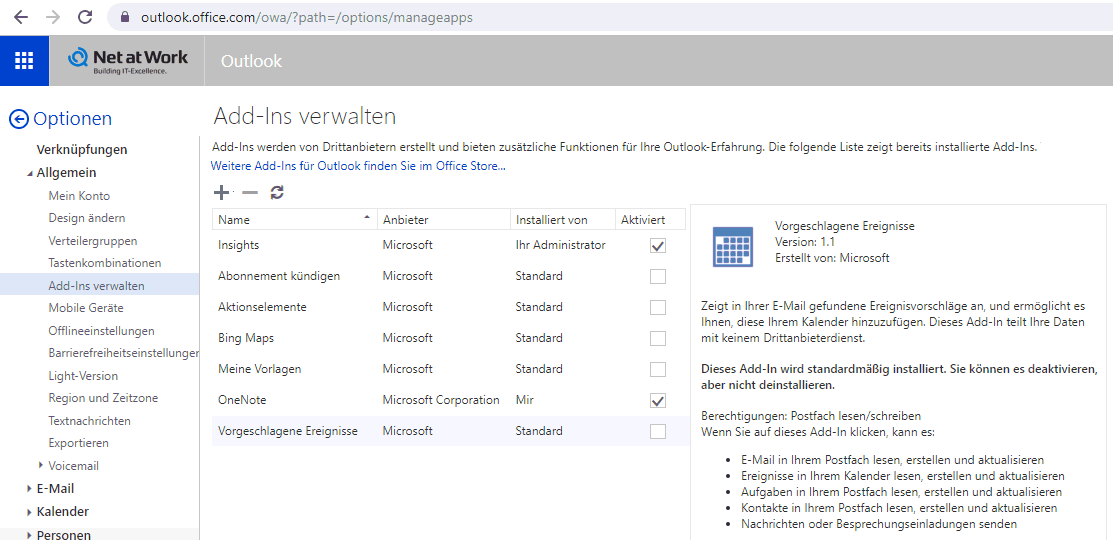
Der Klick auf "Add-Ins verwalten" startet aber nun keinen Windows Dialog, sondern einen Browser, der bei meinem Office 365 Konto direkt auf die Adresse https://outlook.office.com/owa/?path=/options/manageapps verweist. Ich verwalte die Apps im Browser auf dem Server.

Hier sehen Sie auch, dass es vorinstallierte Apps (Standard) gibt aber auch der Administrator und ich als Anwender entsprechende Apps einrichten kann. Ich kann als Anwender steuern, welche Apps aktiv sind.
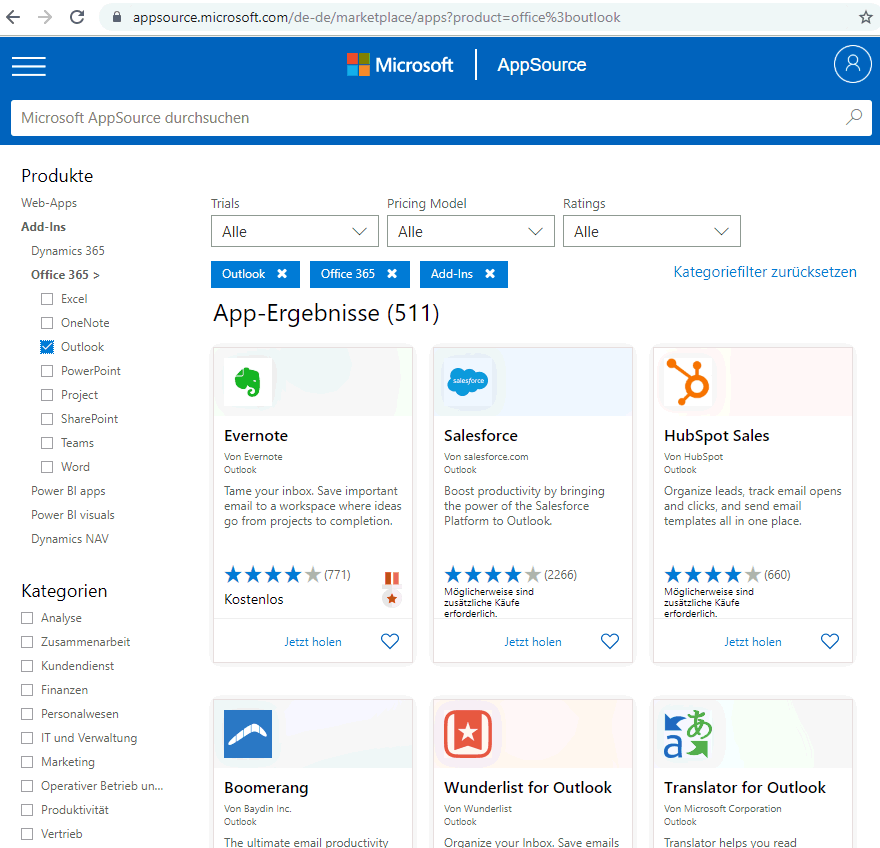
Und wie sollte es anders sein, gibt es natürlich einen Link zum "AppStore", genauer dem Microsoft Marketplace, in dem Hersteller ihre Apps zur Verfügung stellen können.
https://appsource.microsoft.com/de-de/marketplace/apps?product=office%3boutlook

Dies ist eine Momentaufnahme im August 2019 mit 511 Apps durch Microsoft und Drittanbieter. Gerade mal 24 Produkte waren damals ein "Free Trial" und kein einziges ein "Test Drive". Die meisten sind also "Kostenfrei", was aber natürlich gemogelt ist. Das "Salesforce"-Add-Ins kann ja gerne "Kostenfrei" sein, aber funktioniert natürlich nicht ohne ein kostenpflichtiges Konto im Backend.
Technologie hinter den Apps
Heute ist ja alles "irgendwie" eine App und nirgends ist die Funktionsweise definiert. Eine App auf iPhones sind in der Regel lokal ausgeführter Code, der entwickelt und kompiliert zur lokalen Installation bereitgestellt wird. Für die Outlook Add-Ins hat Microsoft die wesentlichen Dinge schon selbst aufgeführt:
Outlook add-ins are different from COM or VSTO add-ins,
which are older integrations specific to Outlook running on
Windows. Unlike COM add-ins, Outlook add-ins don't have any
code physically installed on the user's device or Outlook
client. For an Outlook add-in, Outlook reads the manifest
and hooks up the specified controls in the UI, and then
loads the JavaScript and HTML. The web components all run in
the context of a browser in a sandbox.
Outlook add-ins consist of a manifest, which describes how
the add-in integrates into Outlook (for example, a button or
a task pane), and JavaScript/HTML code, which makes up the
UI and business logic of the add-in.
Quelle: Outlook add-ins overview
https://docs.microsoft.com/de-de/outlook/add-ins/
Es handelt sich also um eine Beschreibung (Manifest), die Outlook liest um dann den notwendigen Code (JavaScript und damit möglichst unabhängig von der Client Plattform) zu laden und in einer Sandbox eines Browsers auszuführen. Eine Minimalversion eines AddOns hat also folgende Dateien
| Datei | Bedeitung |
|---|---|
Manifest |
Enthält die Beschreibung des Add-Ins und wie es in Outlook integriert wird, z.B. als Button oder als Task-Pane |
HTML-Datei |
Eine einfache HTML-Datei, die letztlich die Webseite darstellt, wie Sie Outlook rendert. Hier drin sollten Sie natürlich entsprechende Felder und Stellen per "id"-Tag kennzeichnen, um diese später zu verändern. |
CSS-Datei |
Genau genommen müssten Sie gar keine CSS verwenden aber es ist schon lange nicht mehr üblich, die Formatierung im HTML-Code statisch einzubinden. Über CSS sind Anpassungen an Farben und Layout später auch ohne Mitwirkung eines Entwicklers einfacher möglich. |
JavScript |
Hier ist dann die eigentliche Business-Logik enthalten. Microsoft stellt in der Sandbox Methoden zum Zugriff auf die aktuelle Nachricht bereit, so dass folgender Code z.B. die aktuelle Nachricht liest und den Betreff in das entsprechende Feld in der HTML-Datei übernimmt // Referenz auf die aktuelle Nachricht erstellen
var item = Office.context.mailbox.item;
// Betreff lesen und ueber die HTML-Datei ausgeben
document.getElementById("idsubject").innerHTML = "<b>Betreff:</b> <br/>" + item.subject;
|
Das ist natürlich nur ein Beispiel für die Taskpane und ohne weiteren aktiven Code. Die Kombination aus HTML-Datei und JavaScript kann natürlich noch anderen Dinge anstellen. So könnten ein Add-In-Entwickler ja eine HTML-Seite mit einem Formular hinterlegen und per JavaScript Informationen der Mail in das Formular übertragen und per "FORM-POST" an einen WebServer zur weiteren Verarbeitung senden. Das könnte aber auch JavaScript ohne HTML-Formular auch direkt machen.
JavaScript ist mittlerweile eine komplette Laufzeitumgebung, in der mit Node.JS und anderen Frameworks komplette Applikationen geschrieben werden können. Insofern stehen den neuen Outlook-AddIns sehr umfangreiche Möglichkeiten offen. Bedenken Sie aber immer, dass der Code nicht nur in Outlook sondern auch in OWA und auf mobilen Clients ausgeführt werden kann. Für Mobile Clients gibt es aktuell aber die Einschränkungen, dass dazu "Outlook for IIS/Outlook for Android" genutzt werden muss. Die meisten nativen ActiveSync-Clients verstehen das neue Outlook-AddIn-Modell natürlich nicht.
- Outlook add-ins overview
https://docs.microsoft.com/de-de/outlook/add-ins/ - Install or remove add-ins for Outlook
for your organization
https://docs.microsoft.com/en-us/exchange/clients-and-mobile-in-exchange-online/add-ins-for-outlook/install-or-remove-outlook-add-ins - Manage deployment of Office 365 add-ins
in the Microsoft 365 admin center
https://docs.microsoft.com/en-us/office365/admin/manage/manage-deployment-of-add-ins?view=o365-worldwide
Apps entwickeln
Ich habe selbst noch keine neue "Outlook Add-In" entwickelt, so dass ich erst einmal nur auf andere Quellen verweise.
- Build your first Outlook add-in
https://docs.microsoft.com/de-de/outlook/add-ins/quick-start?tabs=yeomangenerator - Deploy and publish your Office Add-in
https://docs.microsoft.com/de-de/office/dev/add-ins/publish/publish?product=outlook - Validation policies for apps and add-ins
submitted to AppSource (version 2.2)
https://docs.microsoft.com/de-de/office/dev/store/validation-policies
Wichtig, wenn Sie ihre App in den "AppStore" bringen wollen














