Communicator API
Diese Seite ist noch nicht fertig. Ich wollte ihnen aber die ein oder andere Information nicht vorenthalten.
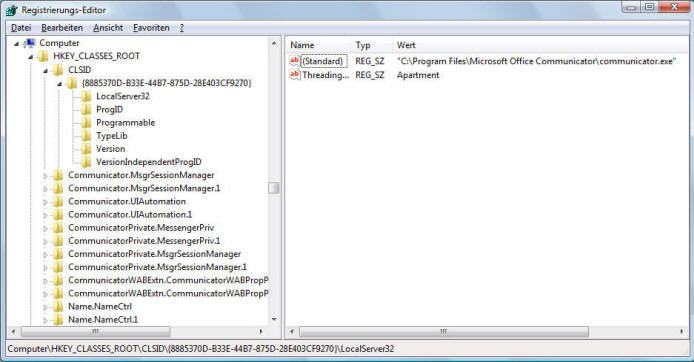
Natürlich können Sie selbst auch die API, welcher mit der Installation des Communicator auf ihrem PC installiert wird, in eigenen Anwendungen nutzen. Schon in der Registrierung finden Sie die Verweise auf die entsprechenden COM-Objekte, die angesprochen werden können:

Interessant sind hier die Einträge zum Communicator und die weniger naheliegenden Einträge zu "Name.nameCtrl". Gerade das letzte COM-Objekte kommt in Webseiten z.B. sehr gut zum Einsatz, spricht es doch den lokal installieren OCS-Client (oder einen anderen Instant Messenger Client) an, um, den Status anderer Personen anzuzeigen. Schauen wir uns ein paar Beispiele an -
Zugriff mit VBScript und COM
Zu OCS-Zeiten war PowerShell noch nicht weit verbreitet und daher der VBScript-Zugriff eher üblich
wscript.echo "Binding Communicator.uIAutomation"
set oc = createobject("Communicator.uIAutomation")
wscript.echo "Enumerate Contacts"
foreach contact in oc.mycontacts
wscript.echo "Anzeigename" & contact.Friendlyname
wscript.echo "Anmeldename" & contact.signinname
next
wscript.echo "Start instant Message Session"
set im = oc.InstantMessage("user2@msxfaq.de")
im.sendtext("test")
- how to use the
CommunicatorAPI in VBScript
http://social.msdn.microsoft.com/Forums/en-US/communicatorsdk/thread/0d4a11ec-9a4d-4cb1-b292-f9831af16b3d
Zugriff mit COM und PowerShell
Hier ein paar Beispiele mit der damals verfügbaren PowerShell:
Windows PowerShell
Copyright (C) 2006 Microsoft Corporation. Alle Rechte vorbehalten.
PS C:\> $oc = New-Object -com Communicator.UIAutomation
PS C:\> $oc
Window : System.__ComObject
ReceiveFileDirectory :
MyContacts : {Frank Carius (test), xxxxx, xxxxxx...}
MySigninName : frank.carius@netatworkxxxx.de
MyFriendlyName : Carius, Frank
MyStatus : 10
MyServiceName :
MyServiceId : {83D4679F-B6D7-11D2-BF36-00C04FB90A03}
Services : {Kommunikationsdienst}
ContactsSortOrder :
MyGroups :
PS C:\> $oc.MyContacts
FriendlyName : Carius, Test
Status : 1
SigninName : test.carius@netatworkxxxx.de
ServiceName : Kommunikationsdienst
Blocked :
CanPage :
IsSelf : False
ServiceId : {83D4679F-B6D7-11D2-BF36-00C04FB90A03}
IsTagged :
PresenceProperties :
PS C:\> $im = $oc.InstantMessage("Mario.Zaljec@netatwork.de")
Fenster zum chat öffnet sich !!!
PS C:\> $im.SendText("hallo")
Ausnahme beim Aufrufen von "SendText" mit 1 Argument(en): "Die Methode oder der Vorgang sind nicht implementiert."
Bei Zeile:1 Zeichen:13
+ $im.SendText( <<<< "halo")
PS C:\> $im.close()
Ausnahme beim Aufrufen von "Close" mit 0 Argument(en): "Die Methode oder der Vorgang sind nicht implementiert."
Bei Zeile:1 Zeichen:10
+ $im.close( <<<< )
# Powershell für Lync ClientSDK
# Microsoft.Lync.Model.Dll einbinden
[Reflection.Assembly]::LoadFile("C:\temp\Microsoft.Lync.Model.dll")
[Reflection.Assembly]::LoadFile("C:\temp\microsoft.office.uc.dll")
#import-module "C:\Program Files (x86)\Microsoft Lync\SDK\Assemblies\Desktop\Microsoft.Lync.Controls.Dll"
# Lync Client binden
$lyncclient = [Microsoft.Lync.Model.LyncClient]::GetClient()
# Schon angemeldet ?
if ($lyncclient.State -ne [Microsoft.Lync.Model.ClientState]::SignedIn) {
write-error "nicht angemeldet"
break;
}
else {
write-host "Angemeldeter User:" $lyncclient.Self.Contact.uri
}
OCS Status in Webseiten
Wer schon mal Sharepoint oder andere Webseiten geöffnet hat, kann bei installiertem OCS-Client sehr einfach den Status der Mitarbeiter sehen. Dabei muss man unterscheiden, ob der Webserver den Status aufbereitet und einfach nur farblich in den ausgelieferten HTML-Daten hinterlegt oder ob der Internet Explorer auf dem Desktop mittels ActiveX den Status anzeigt. Die lokale Anzeige erfordert natürlich eine aktive funktionierenden OCS-Client-Installation. Allerdings erlaubt diese dann natürlich auch einfach weitere Aktionen über das Kontextmenü. Hier ein Beispiel einer Einbindung
<html>
<head>
<title>OCS Integrationstest</title>
<script type="text/javascript" language="JavaScript">
var nameCtrl = new ActiveXObject("Name.NameCtrl");
</script>
</head>
<body>
<h1>OCs Integrationstest</h1>
<span
onmouseover="nameCtrl.ShowOOuI('User@msxfaq.test',0,this.offsetLeft,this.offsetTop)"
onmouseout="nameCtrl.HideOOuI()">Hover your mouse over this text to retrieve presence information.
</span>
</body>
</html>
- Adding Presence Information to your Web Apps
http://www.u2u.info/Blogs/Patrick/Lists/Posts/Post.aspx?ID=863 - HTML Presence Controls für Microsoft Lync Server
2010
http://htmlpresencecontrols.codeplex.com/
Der einfachste Weg ist eine direkte Einbindung als Bild
<script type="text/javascript" src="/profiles/javascript/NameControl.js"></script>
Next, you need to have this code somewhere in your HTML file:
<img id="imgStatus ${email}_status"
src="/profiles/images/namecontrol_images/unknown.gif"
onload="PresenceControl('User-email');"/>
<IMG id=g_d1b3e494_5731_4ee2_bf38_f97a17ede7ce82CommonManager_im,type=sip
border=0 name=imnmark alt="" src="/_layouts/images/imnhdr.gif" width=12
onload="QueuePopulateIMNRC('úser@firma.tld', this)" height=12
ShowOfflinePawn="1">
- OCS 2007 / LCS 2005 Presence on Web Application
http://blogs.msdn.com/yasinalladin/archive/2007/06/12/ocs-2007-lcs-2005-presence-on-web-application.aspx - Integrating Lotus Connections with Microsoft Live
Communications Server presence awareness
http://www.ibm.com/developerworks/lotus/library/connections-microsoft/
Alternative habe ich natürlich auch mal versucht, einfach über folgende Zeilen ein OCS-Status-Feld zu addieren
<object classid="clsid:E18FEC31-2EA1-49A2-A7A6-902DC0D1FF05"
id="msgr"
name="msgr"
type="application/x-oleobject"
width="1" height="1"
style="display: none;" events="true">
OCS Control wurde nicht geladen
</object>
Das Ganze kann man auch einfach in Sharepoint Designer als "Web Komponente" addieren.

Allerdings habe ich bislang nicht heraus gefunden, wie direkt der Kontaktname zu übergeben ist
Weitere Links
- Microsoft Office Communicator Automation API müssenger
http://msdn.microsoft.com/en-us/library/bb758756.aspx - Add Office Communicator Presence and Communication to Any App
http://blogs.msdn.com/cmayo/archive/2009/01/09/add-office-communicator-presence-and-communication-into-any-app.aspx
Kleine Beispielanwendung, um einen eigenen OCS-Client zu bauen, der das OCS Automation API nutzt - The Office Communicator Automation API in 2 min
http://blogs.msdn.com/cmayo/archive/2009/01/08/the-office-communicator-automation-api-in-2-min.aspx - Office Communicator Automation API
http://www.microsoft.com/downloads/details.aspx?familyid=ED1CCE45-CC22-46E1-BD50-660FE6D2C98C&displaylang=en - WPF Presence Controls für Office Communicator 2007
http://www.microsoft.com/downloads/details.aspx?familyid=5001d612-533a-4721-91ea-da990d94ff0f&displaylang=en - Incoming Call Screen Pop - Microsoft Unified Communications
Client API 1.0 Sample
http://www.microsoft.com/downloads/details.aspx?FamilyId=84AC7DD7-99D3-48F7-99D7-A281BD616407&displaylang=en - 555235 Outlook Web Access and Small Business Server Remote Web Workplace do not function if XP Service Pack 2 Add-on Blocking is enabled via group policy
- HTML Presence Controls für Microsoft Lync Server 2010
http://htmlpresencecontrols.codeplex.com/ - Communicator Add In für Outlook 2007
http://code.msdn.microsoft.com/Communicator4Outlook - jQuery Plugin that adds Microsoft Lync Presence information
using active x controls
https://GitHub.com/rrajewski/LyncPresence - SharePoint 2013 Lync Presence using jQuery
https://customsp.blogspot.com/2014/07/sharepoint-2013-lync-presence-using.html














