Apps für Consultants
Microsoft Teams ist weit mehr als nur der Nachfolger von Skype for Business. Für die erwartete Veränderung der Arbeitsweisen in Firmen sind aber "App" in Teams ein Schlüssel. Diese Seite beschreibt für Consultants die Bedeutung aber auch Funktion von Apps in Microsoft Teams.
Business - Consultant - Entwickler
Ich möchte nicht bei Adam und Eva anfangen und speziell die jüngeren Consultants werden die ersten paar Abschnitte vielleicht sofort überlesen aber je älter Sie sind, desto eher können Sie dann Vergleiche ziehen und die Unterschiede erkennen. Es beginnt bei der ganz normalen Herausforderung eines Consultants, der immer zwischen zwei Fronten steht:

Links das "Business", der Anwender, der Auftraggeber, welcher mit seiner Sprache ihnen versucht, die Anforderungen zu erklären. Als Consultant müssen sie sich in die Lage des Anwenders versetzen, um seinen Bedarf zu verstehen. Das "Business" ist immer der Geldgeber und erwartet, dass das Ergebnis mehr einbringt, das es ihn kostet.
Auf der anderen Seite sind die Entwickler, Developer, Götter der Bits und Bytes und Herrscher über Codezeilen, die aber oft weit weg vom eigentlichen Business sind und klar Vorgaben brauchen. Erwarten Sie nicht, dass ein Entwickler von alleine weiß, was er machen soll, denn ansonsten wäre er kein Entwickler sondern Consultant oder Auftraggeber. Das ist keineswegs böse gemeint sondern meine Erfahrung.
Ganz schlimm ist es, wenn ich selbst eine Idee habe, die Spezifikation schreibe und per PowerShell codiere. Es ist eher der Regelfall, dass man beim Codieren neue Ideen hat oder auf Probleme stößt, die Anpassung in der Definition oder sogar der Anforderung bedeuten. Miteinander kommunizieren ist wichtig.
Diese "Vermittler-Rolle" übernimmt in der Regel eine Person, die sowohl das Business berät, deren Anforderungen auf Machbarkeit prüft und eine technische Beschreibung erstellt und auf der anderen Seite mit der Entwicklung die Umsetzung koordiniert und überwacht. Diese Rolle dürften dann die meisten Leser der MSXFAQ innehaben, die als IT-Administrator oder Betreuer in einer Firma oder als externer Consultant für eine Firma arbeiten.
Verarbeitung von Daten
Es dreht sich immer um die Verarbeitung von Daten und Informationen und dazu gibt es schon seit Anbeginn der Computertechnik mehrere Komponenten im Bild.
- Anzeige/Bedienung
Ganz nahe am Anwender steht die Anzeige und die Eingabe von Daten. Früher war es ein Terminal, dann der lokale PC, heute eher der Browser auf Smartphone, Tablet u.a. - Verarbeitung
Das ist die klassische Arbeit der CPU, die Daten zwischen den Systemen verschiebt, sortiert, filtert etc. - Speicherung
Darunter fallen im allgemeinen Massenspeicher wie Festplatte, SSD, Bandlaufwerke u.a.
Wenn es um die Entwicklung geht, kommen noch zwei Dinge dazu:
- Programmierung
Ein Entwickler schreibt Code in einer Entwicklungsumgebung, mit einem Versionsverwaltungssysteme und ggfls. einem Compiler in einer geeigneten Programmiersprache - Bereitstellung
Das Ergebnis der Programmierung muss natürlich bereitgestellt oder installiert werden. Das kann ein Dateiserver/WebServer in Verbindung mit einer klassischen Softwareverteilung (SCCM, InTune etc.) oder auch eine MDM-Lösung oder ein einfacher "App-Store" sein, wie ihn alle Smartphone Anwender schon lange kennen. Dazu gehört aber auch z.B. eine Verteilung "OnDemand" z.B. als JavaScript auf einer Webseite
Soweit sollten mir auch gestandene Administratoren noch folgen können.
Evolution der Entwicklung
Ich fange nun nicht bei den Lockkarten an, aber ein paar Phasen der Entwicklung möchte ich schon beschreiben, damit Sie leichter erkennen können, wie sich Apps in Teams von bisherigen Applikationen unterscheiden. Der Blick gibt natürlich meine Sicht wider und vergisst ganz viele andere parallele Entwicklungen im Mainframe und auch Unix-Bereich.
| Phase | Anzeige | Verarbeitung | Speicherung | Programmierung | Bereitstellung |
|---|---|---|---|---|---|
DOSIch beginne mal in der Zeit um 1990, als Software mit Pascal oder C geschrieben kompiliert und auf einem PC ausgeführt wurde. Meine Anfänge liegen natürlich noch früher aber mit ZX81 und 8051-Programmierung in Assembler möchte ich sie nicht langweilen |
PC |
PC-CPU |
PC |
Compiler |
Manuell, XCOPY, Setuproutine |
WindowsDer erste Schritt war der Wechsel auf Windows. Zwar wurde weiter offline programmiert und kompiliert aber um die Ausgaben hat sich Windows mit entsprechenden Bibliotheken gekümmert. Man hat für "WINFORMS/GDI" geschrieben. Immer mehr ist auch die Ablage der Daten und zum Teil auch die Software auf einem Netzwerklaufwerk erfolgt. Ich habe 1992 bei Siemens z.B. ein Novell Netzwerk mit RemoteBoot und "Diskless PCs" unter Windows 3.11 mit IPX, TrumpetWinSock etc. betreut. Es gab auch schon die ersten MSI-Installationsquelle. |
WIN |
PC-CPU |
PC / LAN |
Compiler |
Setup/MSI |
BrowserParallel hat sich das Internet entwickelt, bei dem die Daten alle auf einem Server lagen und auch die CGI-Skripte, PHP-Seiten, ASP-Seiten etc. die Anzeige aufbereitet und als HTML mit etwas CSS an den Client gesendet haben. Auch die ersten Client-Aktionen per JavaScript haben Einzug gehalten, wenn gleich "Flash" den weit größeren Anteil für interaktive Seiten hatte. |
Browser (HTML/CSS) |
Webserver |
Webserver Datenbank |
ASP/PHP |
Webserver |
NET-FrameworkDie nächste Änderung auf Windows wurde durch das neue .NET-Framework eingeläutet. Entwickler haben mit C# entwickelt und der Code wurde in eine "IL" kompiliert. Diese "Intermediate Language" wurde erst auf dem Zielsystem durch den NET-Compiler auf die CPU des Betriebssystems optimiert. Theoretisch hätte der Code damit auch auf vielen anderen Plattformen laufen können. Erst mit .NET-Core und z.B. Powershell 7 wird daraus langsam Realität, dass solcher Code auch auf Linux, ARM u.a. ausgeführt werden kann |
Win/WPF |
CPU |
PC |
C# |
MSI, ClickOnce |
Mobile AppsDurch den Erfolg von Apple und Google mit IOS und Android ist erstmals auch der Begriff "Apps" bei Consultants und Entwicklern in den Vordergrund gerückt. Man konnte nun Software für Mobiltelefone schreiben und über den App-Store des Herstellers an Millionen Anwender verteilen. Der AppStore kümmerte sich um Angebot, Verteilung, Updates und Abrechnung. Erst nach einigen Jahren haben sich "Mobile Device Management"-Plattformen etabliert, die Einfluss auf die App-Installation und Konfiguration nehmen konnten. |
Smartphone |
Smartphone Webservice |
Smartphone, WebService |
Swift, C, JavaScript |
AppStore, Individuell |
Apps in OWA/Office Web App ServerDie Exchange Administratoren haben mit Exchange 2010 das erste mal mit "App" zu tun bekommen, die sie für ihre Anwender in "OWA" integrieren konnten. Auch Anwender konnten selbst solche Apps einbinden. Das hat aber erst mal nichts mit den Apps auf Mobiltelefonen zu tun. Können Sie sich noch an die Zeit erinnern, als Anwender mit OWA im Browser eine Word-Anlage direkt anzeigen und zum Teil sogar bearbeiten konnten? Auch in Skype for Business Meetings konnten Anwender allein mit einem Browser eine PowerPoint-Präsentation betrachten, ohne dass sie selbst PowerPoint installiert hatte. Haben Sie sich nicht gefragt, wie dies gemacht wurde? Der Office Web App-Server, mittlerweile "Office Online Server" ist mitnichten ein verkappter Terminalserver, sondern hat einfach JavaScript an den Browser ausgeliefert, damit der Anwender im Browser ein "Word/PowerPoint"-Feeling hatte. Das funktioniert genauso mit Office-Dokumenten auf einem SharePoint Server und OneDrive. |
Browser |
PC-CPU |
Backend |
JavaScript |
AppStore / Webserver |
Um es kurz zu machen: Der Office Online Server liefert auf Zuruf ein "Office in JavaScript" aus. Mit den modernen Möglichkeiten eines Browser, der Veränderung von HTML-Seiten über JavaScript, schnelle JavaScript-Kompiler und weitere Ergänzungen, z.B. WebRTC, ist es heute möglich, auch sehr komplexe Aufgaben allein im Browser ausführen zu lassen, ohne sonstiges lokale Voraussetzungen an Software.
Der Browser ist quasi das neue "Betriebssystem" bzw. die Laufzeitumgebung
Dieser Ansatz ist nicht neu und Microsoft hat es sicher nicht zuerst erfunden. Hier dürfte eher Google ein Vorreiter gewesen sein. Wenn Sie sich die G-Suite und die Chromebooks genauer anschauen, dann läuft hier nur ein Browser mit JavaScript, der dem Anwender die entsprechenden Programme als "Browser-Code" bereitstellt und natürlich auch die Daten direkt in der Cloud ablegt. Ein Browser kann ja nicht einfach auf ein lokales Dateisystem zugreifen. Mittlerweile gibt es sogar Ansätze ganze Spiele allein im Browser umzusetzen.
- W3.org: The Browser As An App Platform
https://www.w3.org/2018/Talks/dhm-browser-app-platform-web5g/ - Progressive Web App
https://de.wikipedia.org/wiki/Progressive_Web_App - Progressive Web Apps
https://web.dev/progressive-web-apps/ - MS-Paint-Remake als PWA – mit Web
Components und modernen Web-Capabilities
https://jspaint.app/
https://paint.js.org Source auf https://GitHub.com/christianliebel/paint
https://www.heise.de/developer/artikel/paint-js-org-MS-Paint-Remake-als-PWA-mit-Web-Components-und-modernen-Web-Capabilities-6058723.html - Was ist eine Web-App? Definition und Web-App-Beispiele
https://www.ionos.de/digitalguide/websites/web-entwicklung/verschiedene-app-formate-was-ist-eine-web-app/ - XBOX REMOTE PLAY
https://www.xbox.com/de-DE/consoles/remote-play
Wobei hier die Spiele auf Servern von Microsoft laufen und "gestreamt" werde
Apps in Teams
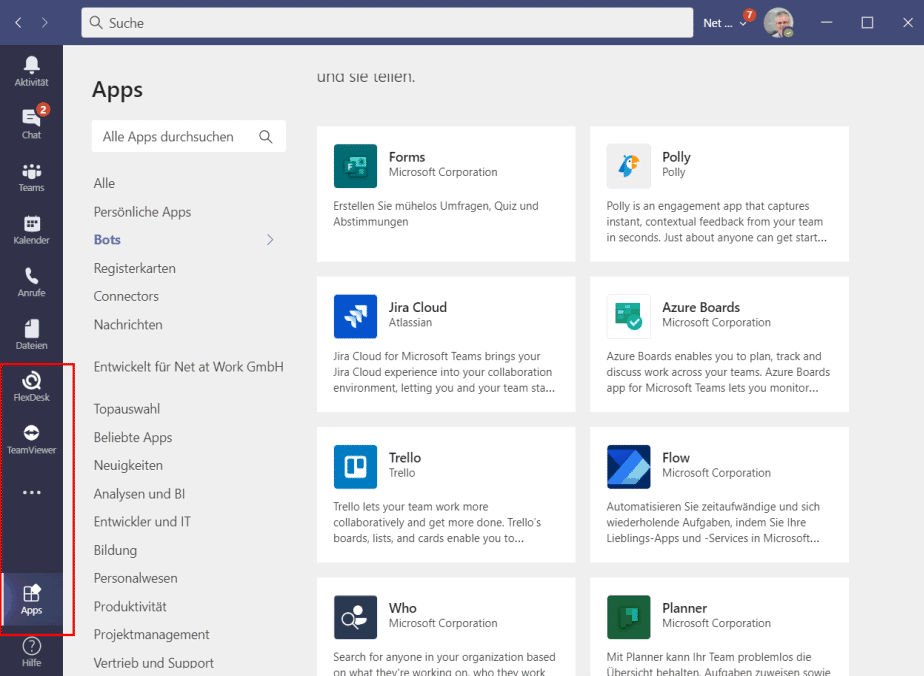
Im Laufe des Jahres 2016/2017 hat Microsoft in der Cloud mit Microsoft Teams eine Software bereit gestellt, die von vielen Anwender, Administratoren aber auch Consultants als "Ablösung für Skype for Business" hingestellt wurde. Das sieht auf den ersten Blick auch so aus, denn Teams hat auch einen Präsenzstatus, Chat- und Konferenzfunktionen. Die einzelnen Teams könnten Sie mit dem "Persistent Chat" vergleichen, den es bei Skype for Business On-Premises gab aber eher selten installiert wurde. Vielleicht hat der ein oder andere auch schon früh festgestellt, dass man in einem Kanal auch Zusatzdienste wie Polly und Datenschutz, Giphys u.a. einbinden konnte und Nachrichten per Mail auch an einen Kanal oder ein Team gesendet werden konnten. Aber das sind alles noch keine Apps. Wenn Sie heute aber einen Teams-Client starten, dann können Sie links unten auf "Apps" klicken und sehen ganz viele 3rd Party Anwendungen, die quasi in einem "Teams AppStore" zum Einsatz bereitstehen.

Sie können einmal installierte Apps auch links "anheften", wie ich das für die Net at Work App "Flexdesk" und z.B. "Teamviewer" gemacht habe.
Vision: Teams mit Apps
Und nun lehnen Sie sich mal zurück, denken kurz nach und lesen dann die folgenden Zeilen:
- Wie wäre es, wenn...
...in einigen Jahren die Anwender keinen "Windows Explorer" mit "Startmenü" mehr haben, sondern nur noch Microsoft Teams starten - Teams ist nicht auf einen klassischen Windows-PC angewiesen
,denn ...
... wenn der Browser die Oberfläche ist und das darunterliegende Betriebssystem keine Relevanz mehr hat, könnte es auch ein Linux sein, ein Android-Tablet oder sogar ein etwas leistungsfähigerer ThinClient oder Smartphones - Wie viele Anwender brauchen...
.. tatsächlich ein vollwertiges Windows, wenn Sie ehr nur zwischen Outlook, Teams, Office und vielleicht ihrer Buchhaltungssoftware umherspringen? - Wie viele Lösungen sind heute schon ...
... genauso gut im Browser zu bedienen oder haben gar keinen Windows Client mehr?. Ich denke z.B. an Microsoft CRM, SAPWeb, SalesForce, ZenDesk, Jira und viele andere Dienste der verschiedenen Cloud-Anbieter.
Ich möchte hier gewiss nicht den Tod von Windows Desktops einleiten und es wird immer noch Fälle geben, z.B. Konstruktion, Programmierung, Medien etc., die lokale Programme nutzen. Aber wen ich sehe, wie ausreichend für viele Fälle auch der Videoschnitt für YouTube-Autoren ist und die Browser immer leistungsfähiger werden, dann ist das aus meiner Sicht durchaus realistisch.
Mail, Webhook, Bot, App
Wenn ich sie nun aufgerüttelt habe, dann kommt als nächstes immer die Frage, wie es denn mit den Apps nun weiter geht. Microsoft hat sehr viele Seiten zum Thema App-Development veröffentlicht.
Leider hilft ihnen das als Consultant nicht wirklich weiter, denn Sie sind nun mal kein Entwickler und werden es vermutlich auch nicht werden. Der Sprung von einem "PowerShellScripter", der vielleicht noch das ein oder andere C# Programm mit einer GUI geschrieben hat zu einem JavaScript-Entwickler, der HTML, CSS, JavaScript aber auch Frameworks und Libraries wie TypeScript, React, Angular, NodeJS kennt, sehr groß.
Als Consultant sollten Sie aber grundlegend wissen, wie Teams Development funktioniert. Auch dazu steigere ich die Komplexität schrittweise:
| Schnittstelle | Beschreibung |
|---|---|
Mails an Kanal |
Die erste Übung, die sie als Consultant direkt mit Teams umsetzen können, ist eine Mal an einen Kanal. Sie können sich auf dem Kanal die Mailadresse anzeigen lassen und ein Nachricht zustellen. Die Mail landet als neue "Chat-Nachricht" im Kanal und angehängte Anlagen landen direkt im Datei-Bereich des Kanals. |
Eingehender Webhock |
Der Weg per Mail ist natürlich schon etwas "ruppig". Interessanter ist der Weg über einen einfachen HTTP-Post eine Nachricht in einen Kanal abzulegen. Auch das bekommen Sie als Consultant per PowerShell ganz einfach hin. Allerdings geht es hier nicht nur um etwas Text sondern sie können sogar eine "Adaptive Card" in dem Kanal senden, mit der der Anwender auch interagieren kann. Ihr PowerShell-Skript kommuniziert per HTTPS direkt mit dem Teams Backend über eine ausreichend lange URL, die natürlich genauso "sicher" verwahrt werden sollte, wie eine Kombination aus Benutzername/Kennwort. Wobei die Interaktion dann doch eher einen Aufruf einer URL entspricht, die dann weitere Aktionen bereitstellt. Da muss ihr Backend natürlich mit umgehen können. |
Ausgehender Webhook |
Womit wir beim ausgehenden Webhook sind, den Sie auf einem Kanal registrieren können. Damit dies aber funktioniert, benötigen Sie eine Webseite, die vom Teams Backend per HTTPS erreichbar ist. Sie muss also im Internet stehen, einen öffentlichen Namen und ein gültiges Zertifikat haben. Zuletzt muss dort dann natürlich der Code laufen, der auf die Veränderungen im Kanal reagiert. So können Sie aber z.B. einen Service anbieten, der über jede Änderung im Kanal informiert wird und agieren kann. Stellen Sie sich mal vor, jemand postet eine Frage in einem Kanal und so ein Service analysiert die Anfrage und liefert schon eine Antwort. Die muss nicht richtig sein aber kann ja in die Richtung gehen oder sie liefert einen Link zu einer Quelle mit weiteren Informationen mit. Das ist eine Bot schon recht ähnlich aber geht weiter. Der Service könne ja auch aus den Antworten der anderen Kanalteilnehmer dazulernen. Eine interessante Option z.B. für Bildung. Denken Sie auch an die Anwender, die auf einem Smartphone arbeiten und einen Service, der z.B. EAN-Codes, Seriennummer, ISBN-Nummern, Auftragsnummern o.ä. automatisiert beantwortet. Der Service läuft also nicht auf dem Client und auch nicht auf dem "Teams-Server" von Microsoft sondern kann überall stehen, sofern er vom Teams-Service über das Internet erreichbar ist. Azure, Amazon AWS oder andere Clouds sind möglich und selbst ihr eigenes RZ kann genutzt werden, denn die IP-Adressen von Teams sind ja bekannt. |
Bot |
Womit wir dann schon beim Bot sind, d.h. ein Service, der aus Sicht des Anwender wie eine Gegenstelle bei einem 1:1-Chat aussieht und im Dialog auf Fragen antwortet oder unterstützt. Microsoft liefert mit Teams schon einige Bots mit, die den Einsatz exemplarisch zeigen.
Interessant wird dies, wenn Sie z.B. solche Bots auch per Federation für externe Personen erreichbar machen. Auch Bots laufen überall aber nicht auf den Teams Servern und schon gar nicht auf dem Teams Client. |
App |
Teams Apps sind aber die Lösungen, die auf dem Client laufen. Teams ist ja keine in C# geschriebene und kompiliert Software sondern setzt 100% auf Web-Technologien. Es ist im Kern quasi JavaScript, welche im Browser auf unterschiedlichsten Plattformen ausgeführt werden kann. Selbst die mobilen Clients (IOS/Android), die native Produkte sind, können Teams Apps ausführen. Technisch ist eine App letztlich "JavaScript", welches vom Teams Client eingebunden und ausgeführt wird. Die Steuerung erfolgt über JSON-Dateien und den Teams AppStore in Kombination mit durch den Administrator vorgegebenen Richtlinien und Freigabeprozessen. Es sind also gerade keine Webhooks oder Bots sondern sind eher mit den Addin-DLLs von Office vergleichbar. Allerdings in Form von JavaScript, die von Microsoft offengelegte Schnittstellen nutzen, um mit dem Teams Client zu interagieren und über eigene Schnittstellen mit anderen Backends kommunizieren. Die einfachste App besteht übrigens aus nicht viel mehr als einem Manifest und Icon, Wie sie bei einer App zur Integration von OWA in Teams einfach nachvollziehen können
Das geht aber nur, weil Exchange "Outlook on the Web" schon selbst ganz nahe an einer App ist. |
Teams Apps - das neue Gold?
Ich bin kein guter Hellseher aber sollte ich mit meiner Einschätzung nicht ganz falsch liegen, dann könnte Teams mehr oder mehr die neue Umgebung für Anwender werden, in der sie alle Arbeiten durchführen. Damit diese Vision Realität werden kann, müssen aber all die Anwendungen, die es heute als "Windows Application" gibt natürlich als Teams App neu geschrieben werden.
Das ist aber eine Situation, die für die meisten Anbieter nicht allzu neu sein wird. Die Leistung von "Browser Apps" ist mittlerweile unbestritten und jeder, der heute "Windows Software" entwickelt, sollte über die Zukunft nachdenken. Auch schon heute haben Sie mit einer Entwicklungsumgebung die Oberflächen entworfen und dann "Events" hinter die Buttons gehängt und die Inhalte der Oberfläche per Code verarbeitet. Statt C# schreiben Sie den Code zur Anzeige auf dem Client in JavaScript. Sie können aber weiterhin die "Business Logik" auf einem Backend in einer Sprache ihrer Wahl schreiben, wenn Sie eine Client/Server-Applikation haben.
Nur die Entwickler, die bisher eine rein Client-basierte Software entwickelt haben, können natürlich den Weg weiter gehen. Das wird auch der Fall sein, wenn Sie z.B. Windows Explorer AddOns, Browser AddOns oder systemnahe Software entwickeln. Denken Sie aber auch darüber nach, welcher Markt sich eröffnet, wenn ihre "App" nicht nur auf Windows, sondern in Teams aber auch jedem Endgerät laufen kann, welches einen Browser nutzt. Das könnte zumindest dann interessant sein, wenn Sie ihre Applikation auch auf anderen Endgeräten bereitstellen wollten. Allerdings kann eine JavaScript-basierte Lösung im Browser nicht direkt auf das System durchgreifen. Daher sollten Sie sich die App-Berechtigungen anschauen.
Developer Links
Vielleicht sind sie aber nun doch so neugierig, dass Sie sich weiter informieren wollen. Dazu hat Microsoft eine ganze Menge an Material bereit gestellt, z.B.:
- Build apps for Microsoft Teams
https://docs.microsoft.com/en-us/microsoftteams/platform/overview - Build and run your first Microsoft Teams app
https://docs.microsoft.com/en-us/microsoftteams/platform/build-your-first-app/build-and-run - Developer Center Teams Apps
https://developer.microsoft.com/en-us/microsoft-teams - PnP Microsoft
https://pnp.GitHub.io - Extend Microsoft Teams – Associate (6h Online Kurs)
https://aka.ms/devappsforteams
https://docs.microsoft.com/en-us/learn/paths/m365-msteams-associate - Developing Apps for Microsoft Teams
The Learn Together: Developing Apps on Teams event is happening on Dec 16 at 9:00 AM PST.
aka.ms/LearnTogether
https://learntogether.splashthat.com/ - Building Microsoft Teams Apps with Visual Studio and Visual Studio Code
Extensions
https://developer.microsoft.com/en-us/office/blogs/building-teams-apps-with-visual-studio-and-visual-studio-code-extensions/ -
Web technology for developers
https://developer.mozilla.org/en-US/docs/Web
Learn Together - Developing apps for Microsoft Teams
https://www.youtube.com/watch?v=SyTbx94m1T4
51 Folgen zu JavaScript
https://channel9.msdn.com/Series/Beginners-Series-to-JavaScript
https://docs.microsoft.com/de-de/learn/tv/
TypeScript Course for Beginners 2020 -
Learn TypeScript from Scratch!
https://www.youtube.com/watch?v=BwuLxPH8IDs
Ionic + React - Tutorial for Beginners 2020
https://www.youtube.com/watch?v=_03VKmdrxV8
Weitere Links
- App-Berechtigungen
- Teams Channel Mail
- Teams eingehend WebHooks
- Adaptive Cards
- Teams ausgehend WebHooks
- Teams Bot
- Teams Bot Ideen
-
Microsoft Teams App Templates
https://adoption.microsoft.com/microsoft-teams/app-templates/ -
Introducing private Azure marketplace—simplified app governance and deployment
https://azure.microsoft.com/de-de/blog/introducing-private-azure-marketplace-simplified-app-governance-and-deployment/ -
Progressive Web App
https://de.wikipedia.org/wiki/Progressive_Web_App - Microsoft Teams new Who bot is available in preview Published
https://blog.hyperfish.com/microsoft-teams-whobot - TypeScript Course for Beginners 2020 - Learn TypeScript from Scratch!
https://www.youtube.com/watch?v=BwuLxPH8IDs&ab_channel=Academind - Confluence Cloud for Microsoft Teams App
Demo
https://www.youtube.com/watch?v=0bvcLyu4DMA - Xbox: Cloud Gaming kommt doch auf
Apple-Geräte – und Windows-PCs
https://www.heise.de/news/Xbox-Cloud-Gaming-kommt-doch-auf-Apple-Geraete-und-Windows-PCs-4985454.html
Eigentlich nur ein Artikel, wie Microsoft seine Spiele am Apple AppStore ber den Browser auf dem Client bereitstellen will. Aber wenn schon Spiele "nur im Browser" spielbar sind, dann sollte das auch eine Business App erst recht sein. - Ein kompletter SVG-Editor als "App" im
Browser
https://svg-edit.GitHub.io/svgedit/src/editor/svg-editor.html - Draw.IO
https://app.diagrams.net/
BrowserApp um Flussdiagramme allein im Browser zu zeichnen und lokale oder einer eigenen Cloud abzuspeichern. Mir ist nur deren Geschäftsmodell noch nicht klar - Paint als JavaScript nachbau
https://jspaint.app/















