QUIC mit Edge und Chrome
Googles Chrome-Browser dominiert den Markt und Microsoft Edge ist je auf jedem Windows Client. Beide basieren auf der Chromium-Basis und haben versteckt jede Menge Diagnose-Funktionen an Bort, die auch bei der Analyse von QUIC helfen. Eine Dankbare Gegenstelle ist die Webseite von Amazon, welche QUIC anbietet.
Die folgenden Analysen funktionieren am besten mit einem "Private2-Fenster, damit keine Chaces o.ä. die Abrufe verfälchen.
Voraussetzungen
Ehe Sie in die Tiefen des Debuggings einsteigen, sollten Sie für die Nutzung von QUIC folgende Punkte prüfen:
- DNS-Auflösung
QUIC kann keinen Proxy nutzen. Daher muss der Browser den Namen des Webservers selbst auflösen können. - IP-Erreichbarkeit über UDP
QUIC kann keinen Proxy nutzen. Daher muss ihr Client die IP-Adresse über Port 443/UDP erreichen können. Eine Firewall muss Pakete ggfls. per NAT umsetzen.
Aber dann gibt es noch weitere Einschränkungen z.B.: für Chromium
- Chromium cacht HTTP/3-Fehler
Wenn eine Verbindung nicht zustande kommt und sie einen Fehler korrigieren, dann reicht ein einfacher Reload nicht aus. Die Dauer des Cache wir mit jedem weiteren Fehlerversuch höher.
This class tracks HTTP alternative
services that have been marked as broken. The brokenness of
an alt-svc will expire after some time according to an
exponential back-off formula: each time an alt-svc is marked
broken, the expiration delay will be some constant multiple
of its previous expiration delay. This prevents broken alt-svcs
from being retried too often by the network stack.
Quelle:
https://chromium.googlesource.com/chromium/src/+/HEAD/net/http/broken_alternative_services.h#60
- Portnummern > 1024
Anscheinend verhindert Chromium eine Verbindung zu Portnummern über 1024. Das ist weniger ein Problem, wenn Sie sowieso den Standardport 443 nutzen aber in Testumgebung kann dies schon einmal stören
https://stackoverflow.com/a/72793129/14731 - Erst TCP vor UDP
Der Browser muss erst einmal wissen, dass der Webserver auch QUIC anbietet. Das bekommt er aber erst durch die erste übertragene Datei im Header mit. Und selbst dann prüft der Browser erst die Erreichbarkeit per QUIC aber nutzt bis dahin weiterhin TCP für weitere Seiten, eher er für spätere Seiten dann umstellt. Siehe dazu auch QUIC Handshake
Chrome F12-Debugger
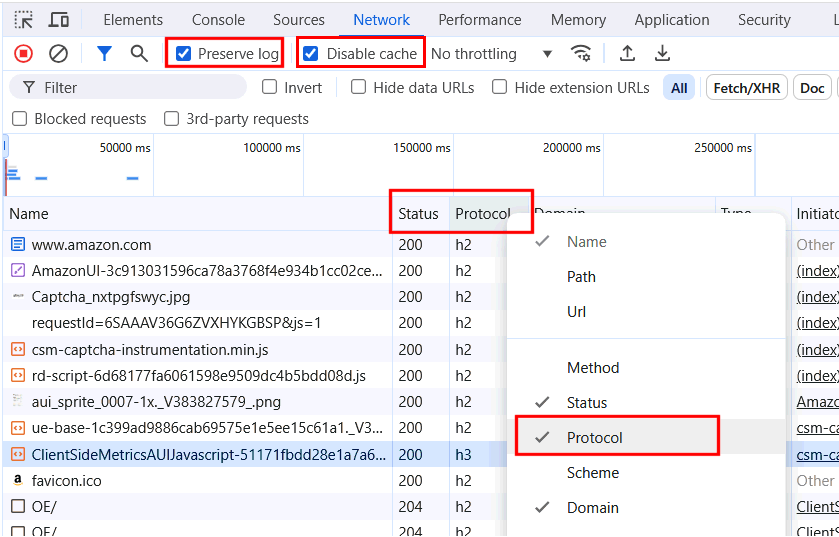
Der erste und einfachste Weg ist der eingebaute Debugger, den Sie mit F12 erreichen. Ich aktiviere dabei immer die Option "Preserve Log", damit auch bei einem Reload die früheren Request erhalten bleiben. Zudem sollten Sie bei Analysen den Cache abschalten.

Zudem addiere ich das Feld "Protocol" als weitere Spalte in der Übersicht. Wer genau hinschaut, findet schon den ersten "h3"-Eintrag.
Der erste Aufruf auf https://www.amazon.com liefert nicht nur die "Homepage" sondern enthält auch den Response-Header "Alt-Svc"-Header mit der Information, dass HTTP/3, also "HTTP over QUIC" auf Port 443 angeboten wird und der Browser sich diese Information für 93600 Sekunden (= 26 Stunden) auch merken darf.

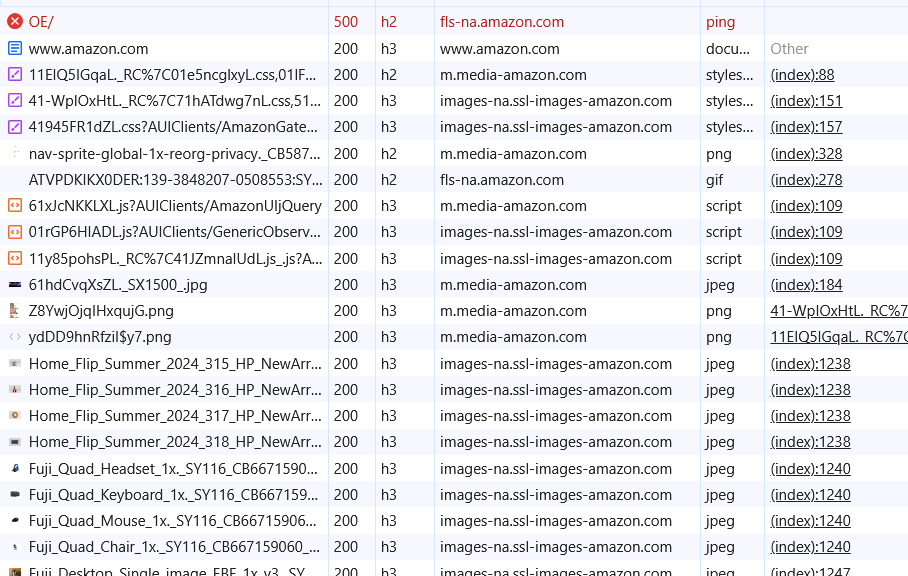
In diesem Beispiel hat Amazon mit allerdings eine "Captcha"-Seite geliefert und auf weitere Eingaben gewartet. Ich habe dann einen "Reload" gestartet und da ist zu sehen, dass nur noch ganz wenige Dateien per "h2" abgerufen werden.

Weitere Details zu QUIC und insbesondere die UDP-Transportebene habe ich hier aber noch nicht gefunden.
chrome://net-export/
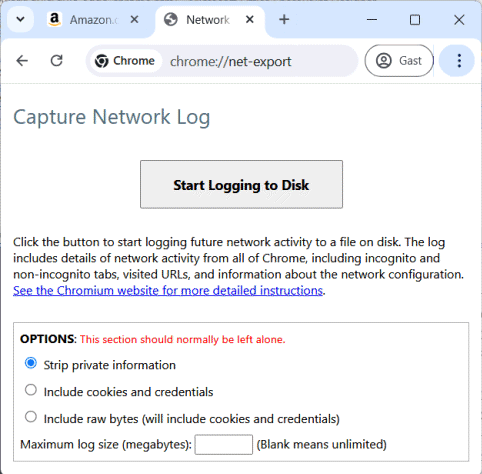
Dazu muss ich aber etwas tiefer gehen und Chrome hat auch noch eine "Netzwerk-Funktion". Geben Sie in der Adressleiste einfach mal "chrome://net-export/" ein.

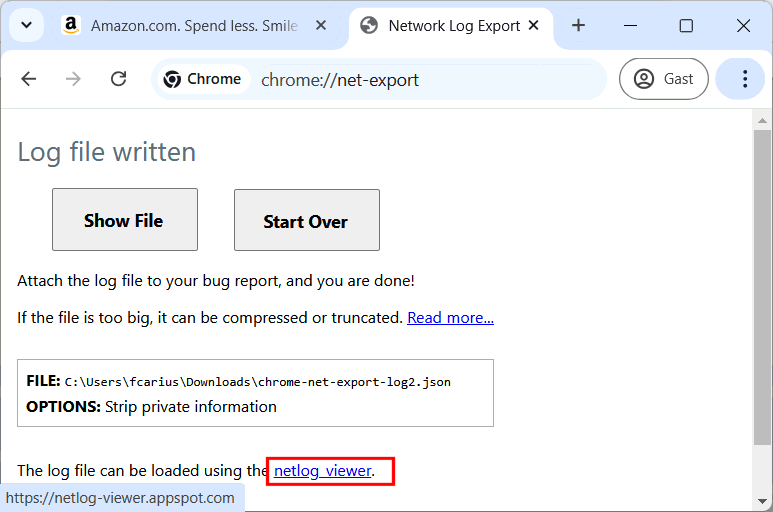
Beim Druck auf "Start" werden Sie noch nach eine Dateinamen gefragt, in welchen Chrome dann die verschiedenen Events protokolliert. Nachdem dann die Aktion ausgeführt wurde, dann stoppen Sie den Mitschnitt. Das dann folgende Fenster ist unspektakulär und hilft nicht direkt weiter.

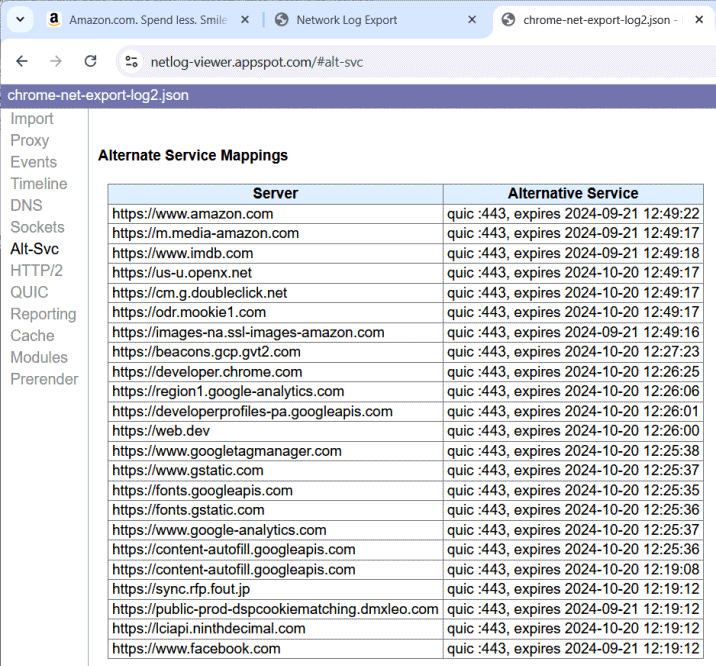
Interessant ist unten der Link auf https://netlog-viewer.appspot.com, mit welchem sie die JSON-Datei wieder laden und auswerten können. Über die Navigation am linken Bereich erhalten Sie schnell Zugriff auf die verschiedenen Informationen und der erste interessante Punkt ist hier "Alt-Svc". Sie sehen alle URLs und die damit verbundenen QUIC-Angebote.

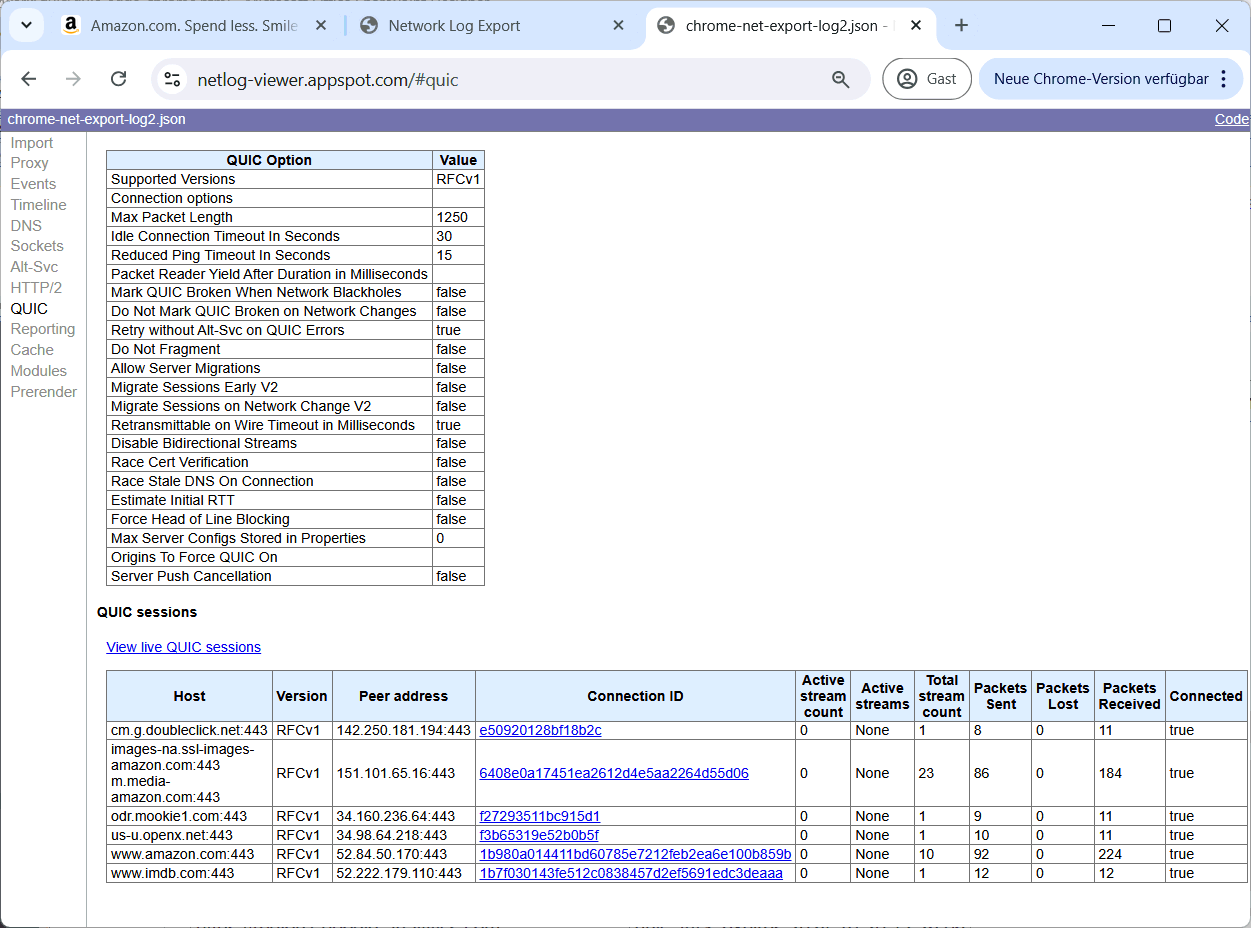
Links gibt es aber auch das QUIC-Menü, welches oben die Einstellungen des Browsers und unten die im Trace vorhandenen Sessions anzeigt.

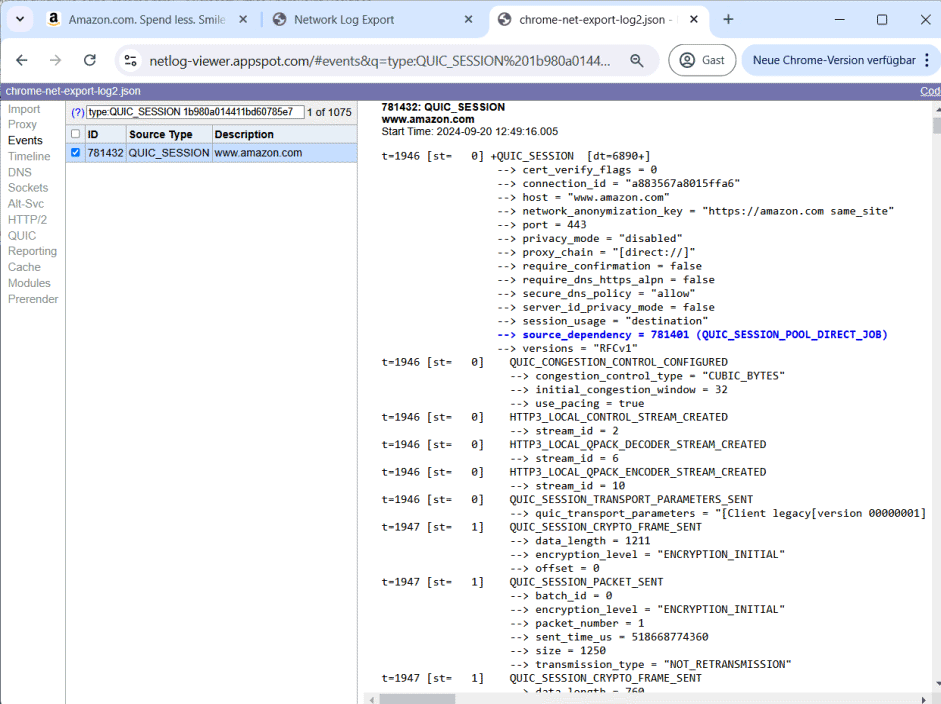
Mit einem Klick auf die "Connection ID" sehen Sie dann alle Daten, die über diesen Kanal übertragen wurden. Hier nur der Anfang des Trace. Am Rollbalken rechts können Sie schon selbst sehen, dass die Liste lang ist. Sie sehen dort alle per QUIC in der Session übertragenen Pakete samt unverschlüsseltem Inhalt.

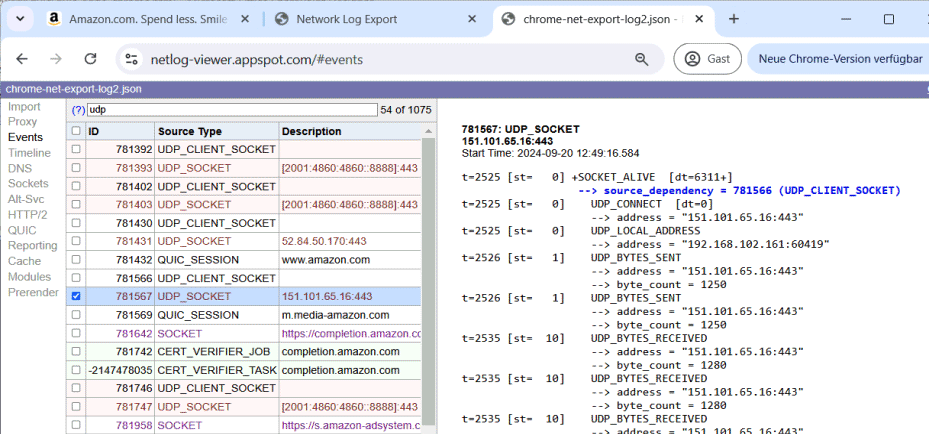
Wenn Sie oben die ConnectionID durch "UDP" ersetzten, dann sehen Sie nicht nur die QUIC-Sessions sondern auch alle anderen Versuche entsprechende UDP-Sessions zu öffnen.

Das Lesen von QUIC-Diagnose Informationen ist nicht ganz einfach aber wenn Sie einen Verdacht hinsichtlich ihres Problems haben, dann können Sie mit dem Chromium-Debugger sehr oft auch die Ursache erkennen. Etwas Erfahrung gehört natürlich dazu.
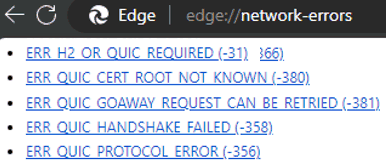
Chrome network-errors
Über die URl "edge://network-errors" bzw. "chrome://network-errors" können Sie auf die vom Browser unterstützten Fehlerliste gelangen. Eine Suche nach "QUIC" liefert bei mir fünf Fehler.

Weitere Informationen haben ich hier aber selbst bei der Fehlersuche mit Problemen
- Fix connection errors
https://support.google.com/chrome/answer/6098869?hl=en - Troubleshoot Chrome network issues
https://support.google.com/chrome/a/answer/6271171
Weitere Links
- QUIC mit Proxy und Firewall
- QUIC mit IIS
- QUIC Handshake
- Referenz zu Netzwerkfunktionen
https://developer.chrome.com/docs/devtools/network/reference - Netzwerkfehler in Google Chrome beheben
https://support.google.com/chrome/a/answer/6271171?hl=de#zippy=%2Cnetzwerkprotokolle-erfassen%2Cnetzwerkdaten-aufrufen - Problems getting browser and curl to
connect to HTTP/3 server
https://github.com/jetty/jetty.project/issues/11417















